Esta semana dan comienzo los talleres, y el primero de ellos ha tratado sobre HTML5 y XAMPP.
En la primera parte se ha hecho una revisión a la historia de html, y nos hemos centrado en los nuevos tag, y los cambios mas importantes para la maquetación de la páginas web. Se han comentado las novedades con respecto a versiones anteriores, en especial lo que hace referencia a canvas, video y a geolocalización.
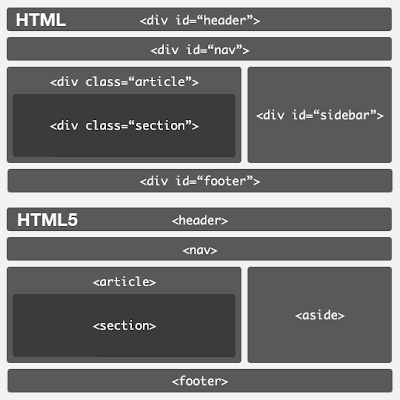
Los puntos más importantes de htnl5, por una parte es la mejor estructuración de las áreas y contenidos de una página web, hasta ahora se venia utilizando div para casi todo, y ahora aunque puede seguir usándose su uso se vera disminuido, y la claridad y estructura de la web será mucho más sencilla, tanto para las maquinas (robos), como para los desarrolladores.
Otro de los cambios importantes es la introducción del tag vídeo, esta etiqueta se presenta como alternativa al uso de flash para incrustar contenidos multimedia en la página web. La etiqueta video nos permite incrustar de forma nativa un reproductor multimedia.
Esta etiqueta llega con algo de polémica, primero por intentar desplazar un producto comercial como flash, y segundo porque no se ponen deacuerdo los fabricantes de navagadores sobre el codec a estandarizar, en ambos casos priman los intereses comerciales, y de copywright.
| Códec | Tipo | IE >=9 | Firefox | Chrome | Safari | Opera |
|---|
| Ogg Theora | Libre | no | si | si | no | si |
| H.264 | Propietario | si | no | no | si | no |
| VP8 | Libre | no | si | si | no | si |
<video src="video.mp4" controls width="360" height="240">
</video>
En la segunda parte del taller se ha hablado de XAMPP, es una manera sencilla de instalar la distribución Apache que contiene MySql, PHP y Perl. Es un paquete multiplataforma disponible para Linux, Windows Mac OS X y Solaris. Con este paquete podemos montar de una forma muy sencilla un servidor web en nuestra maquina local.
Personalmente no lo conocía, aunque había usado una distribución muy parecida denominada WAMP, en el fondo hacen lo mismo aunque varia un poco la forma de configurar los diferentes servidores.
El taller se centro en explicar lo que era, y algunas características de funcionamiento y lenguajes soportados como perl.
Para mi hubiera sido más interesante el haber instalado y configurado un servidor local, viendo el panel de control de xamp, y las configuraciones de Apache y PHP.
Para profundizar en su conocimiento, he desisntalado WAMP, y usaremos XAMPP para hacer las pruebas en local de la web para la práctica de la asignatura.
 La segunda parte se ha centrado en el uso de un framework para php, el codeIgniter, y hemos visto de una forma rápida (muy rápida) como hacer uso del mismo. Por el poco tiempo disponible, la verdad es que se han visto bastantes aspectos funcionales de code Igniter. Me hubiera gustado una explicación de porque usar code igniter y no otro, pero en general esta parte ha sido muy interesante, ya que no conocia ningún framework para php.
La segunda parte se ha centrado en el uso de un framework para php, el codeIgniter, y hemos visto de una forma rápida (muy rápida) como hacer uso del mismo. Por el poco tiempo disponible, la verdad es que se han visto bastantes aspectos funcionales de code Igniter. Me hubiera gustado una explicación de porque usar code igniter y no otro, pero en general esta parte ha sido muy interesante, ya que no conocia ningún framework para php.